Web Tech Newsletter - September 2023
Welcome to fall! In this month's newsletter, we explore the State of HTML survey, new elements, and an AI tool.

State of HTML 2023 Survey
I highly encourage anyone reading this to go ahead and take the new State of HTML survey. Not only will your responses be used by browsers for roadmap prioritization, but you'll also get a personalized reading list of all the new features in the web platform for later exploration. Go take it after you're finished reading this newsletter!

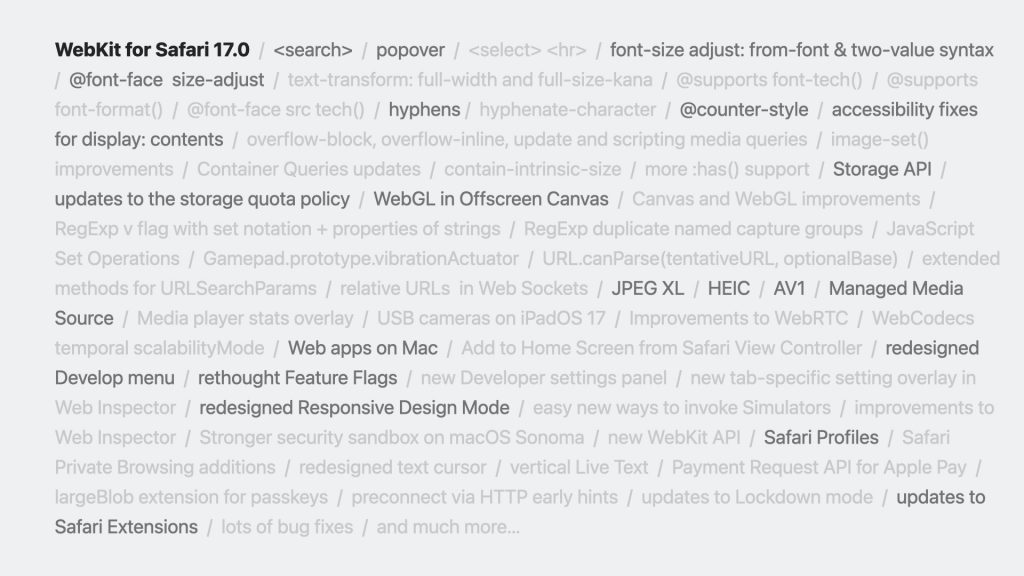
Safari 17.0
I covered the beta version of Safari 17 back in July, and it is now available on iOS, iPadOS, and macOS. The two headline features are the <search> and <popover> elements. Keep in mind, however, that both are not fully part of baseline yet.

Priority Hints
Did you know that you can signal to the browser which network requests are high priority? This excellent blog post breaks down the priority hints feature and when to use it for loading assets and in fetch requests.

CSS Subgrid
Although not yet widely supported, CSS subgrid is making its way onto the web to solve the problem of having nested grid layouts. Today, children of grid elements display in normal flow, making it difficult to line up nested grid items with the parent.

In Case You Missed It...
This month, I'm starting a new section of the newsletter dedicated to a couple of my favorite stories from the wider web development world. Enjoy!
v0.dev
Billed as "Midjourney for React", v0.dev is an AI tool you can use to generate UI using React and Tailwind with shadcn/ui from a simple prompt. It's currently in private alpha, but you can explore the showcase to see what others have generated. I think the coolest feature is the ability to regenerate and iterate on a specific piece of the UI instead of the whole. Definitely a game changer for quickly spinning up new UI.

Bun v1.0
The new all-in-one JS runtime, Bun, released version 1.0 during September. There has been a ton of buzz around this project, and I'm excited to see where it goes from here. I'm especially interested to see the path this project takes as a business providing hosting to JS apps.
Thanks for reading!
As always, subscribe to the newsletter if you enjoyed this issue, and I'll see you again next month.



